My development process from concept planning design and building that I used for my Replcon hackathon submission.
I recently participated in a Hackathon hosted by Replit.com called Replcon, a virtual conference to showcase their development platform. I had heard about the hackathon pretty late and had just under a week to come up with an idea, research, design, develop and submit it to judging.
Just a few days prior to hearing about the Replcon I was joking with a friend of mine how learning web development was like being in a role playing game (RPG). You have to constantly level up your skills, to unlock yet more sets of skills that you have to level up which then leads to even more sets of skills to work on. I took this idea and decided to create an RPG like skill tree of web development for Replcon.
Here is the process that I followed to take this idea and develop my submission.
Step One: Research
The first step was to google the images of skill charts for popular computer RPG games such as Skyrim, Horizon Zero Dawn, World of Warcraft, Assassin's Creed, etc... The majority of the the results showed skills arranged in a tree like structure with a main trunk and multiple branches representing different skill aspects. I also came across some great background images to use at Wall Paper Access, and plenty of themed icons at Open Game Art for the project.
The next step in my research was outlining the various web development skills and categories and organizing them in a way that would work with a tree like structure. I looked at the html, css and javascript categories and lists in W3Schools and Mozilla Developer Networks and began organizing them using FigmaJam.

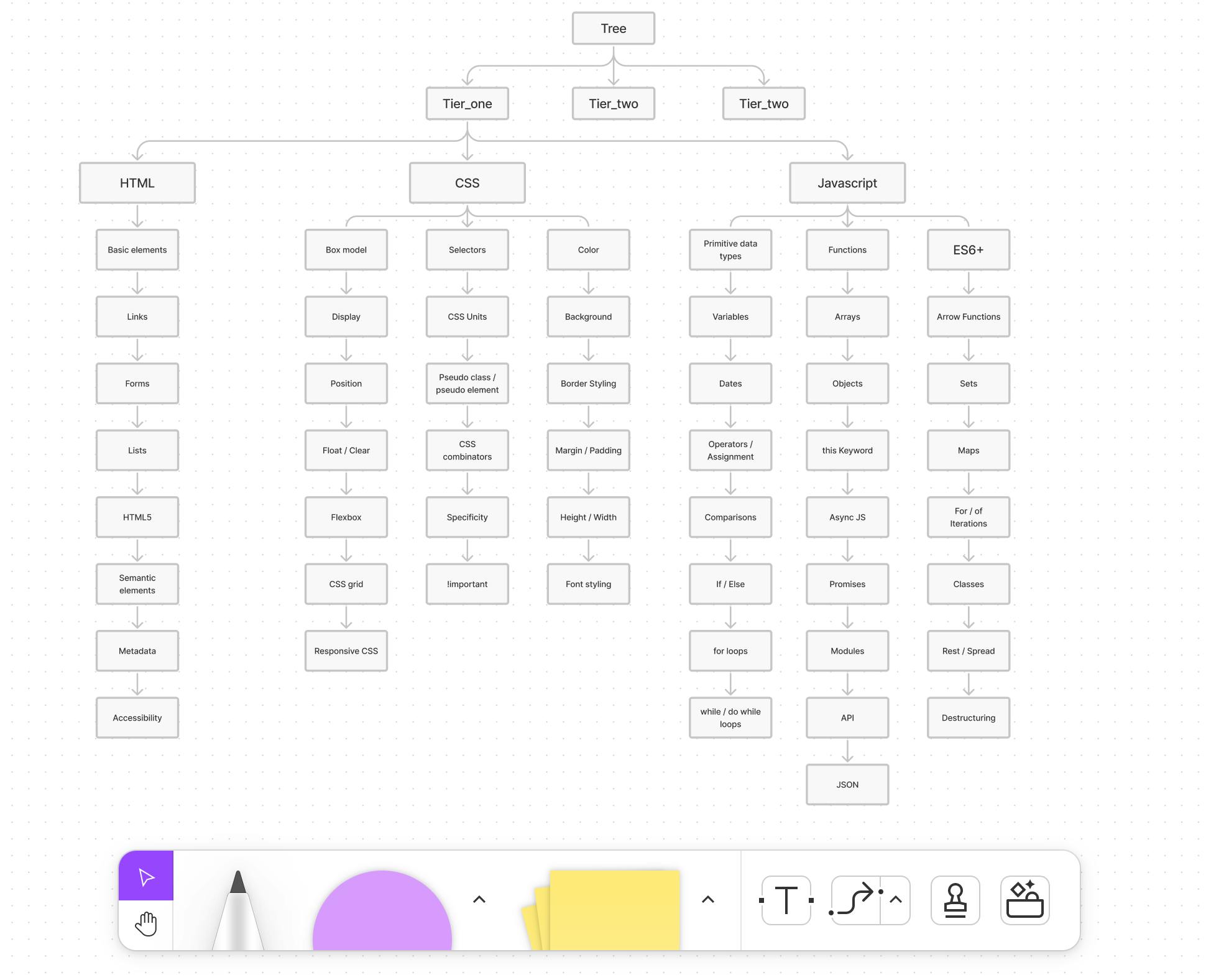
Step Two: Planning
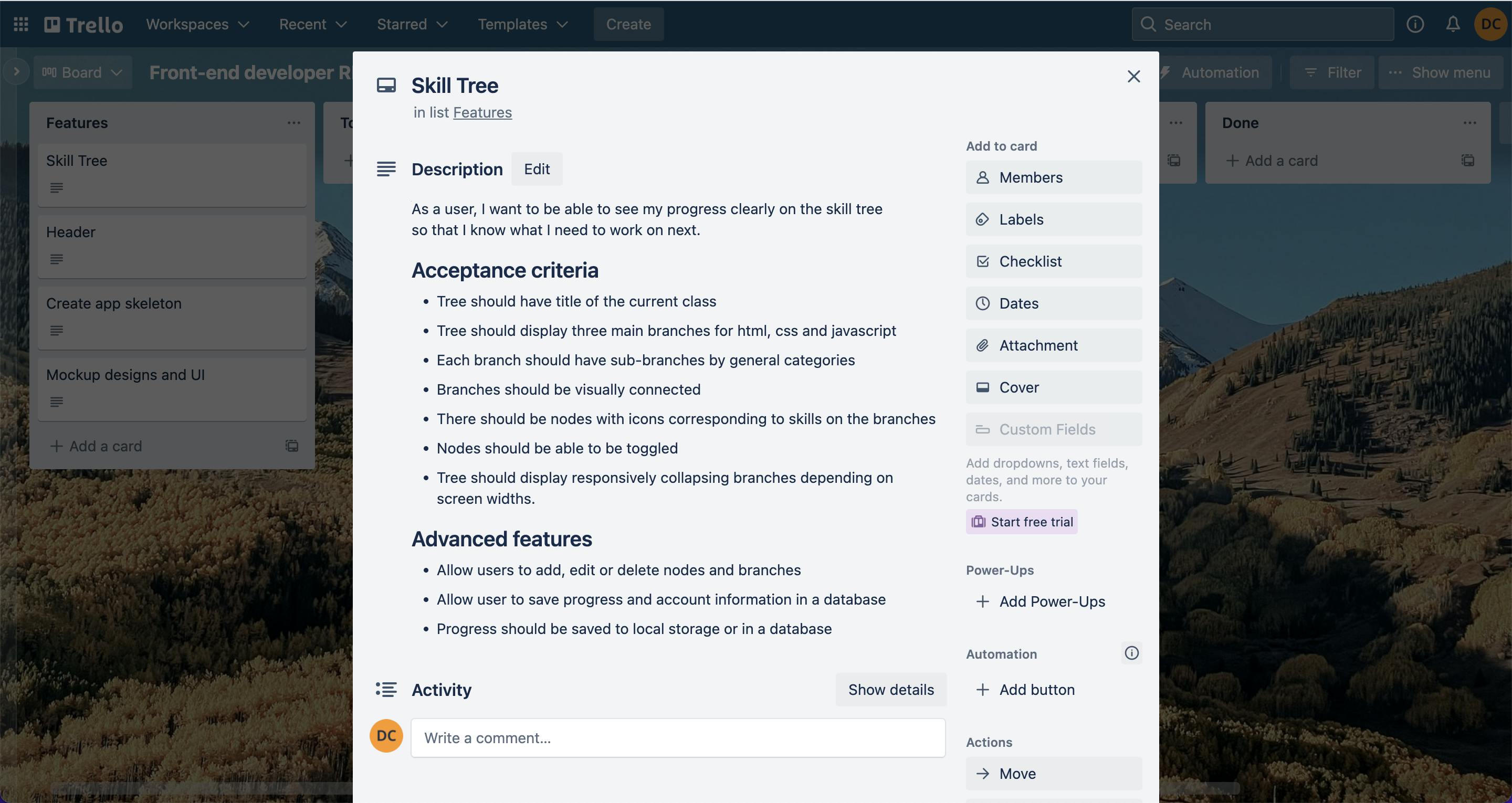
The next thing was to start planning the app so I spun up a quick Kanban board using Trello and laid out the features and steps needed to develop my project.

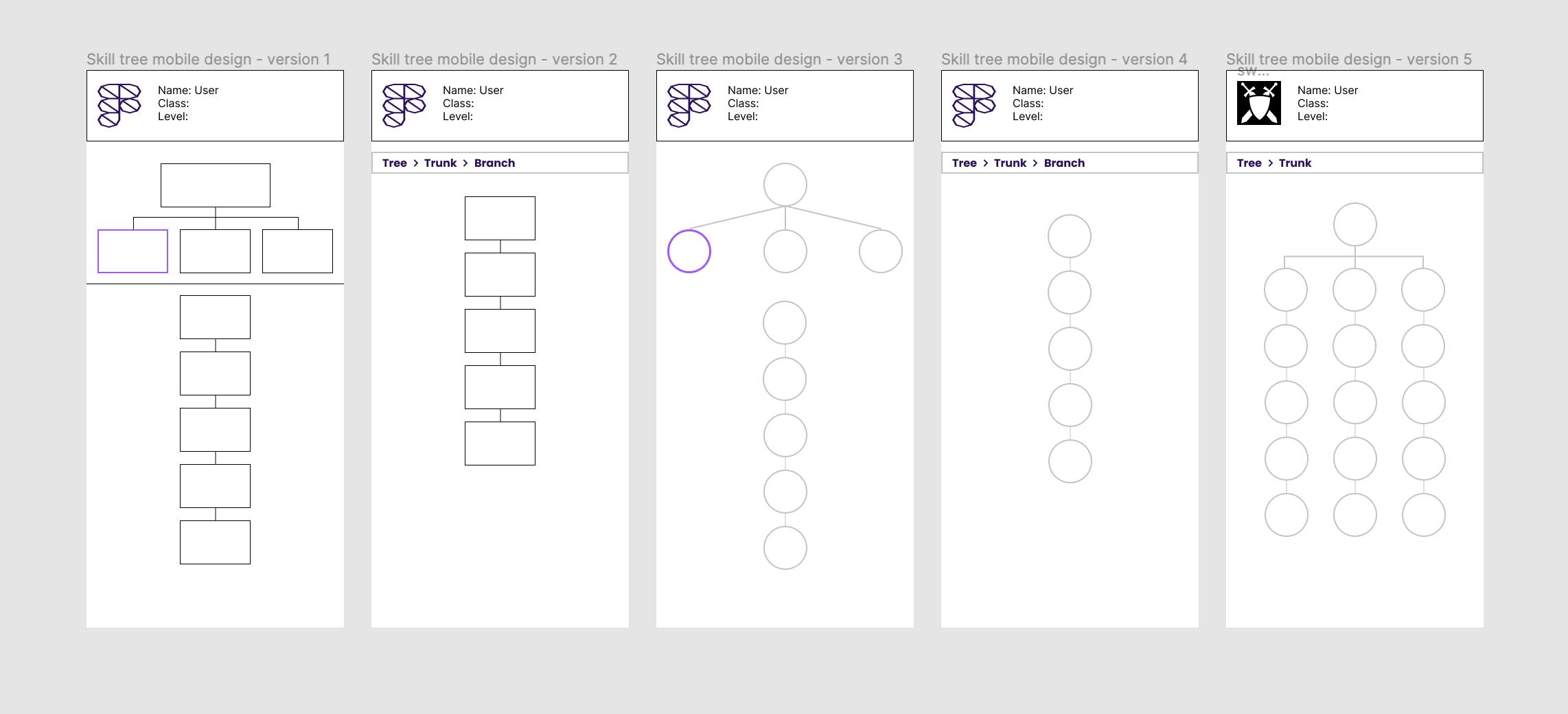
Step Three: Design
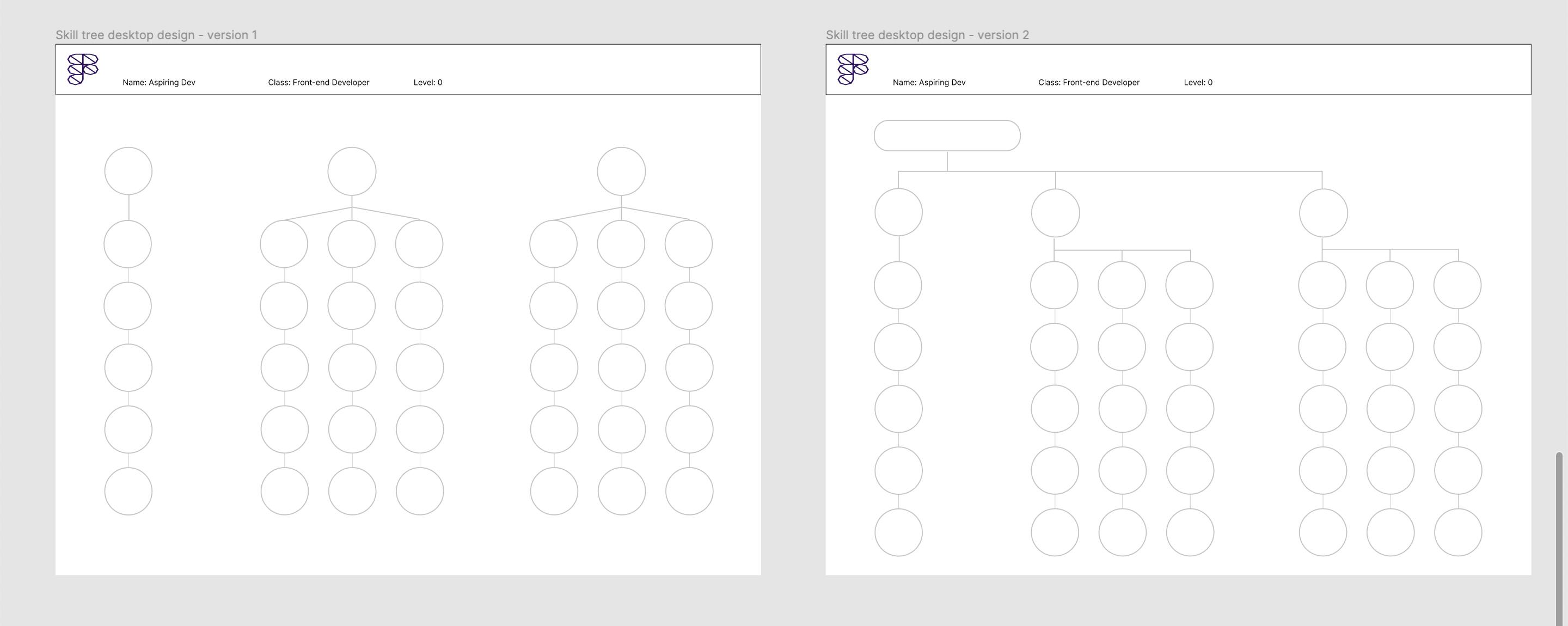
For the design of the project I used my inspiration from the earlier research and created a few quick wireframe mockups in Figma Design which I shared with other developers to get feedback.


One of the great things about Figma is that you can get measurements and dimensions on everything so when you get to development you have all of the exact figures you need for your element's sizing, padding, margins, etc...
Step Four: Building
Now with the research done, plans laid out and designs in hand I set to building the actual project in the Replit platform for the Hackathon. The completed project code can be found here: Front-end Developer Skill Tree Repl
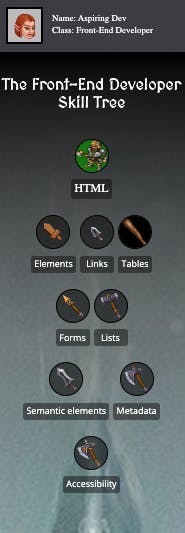
The first step was to execute the mobile version of the design:

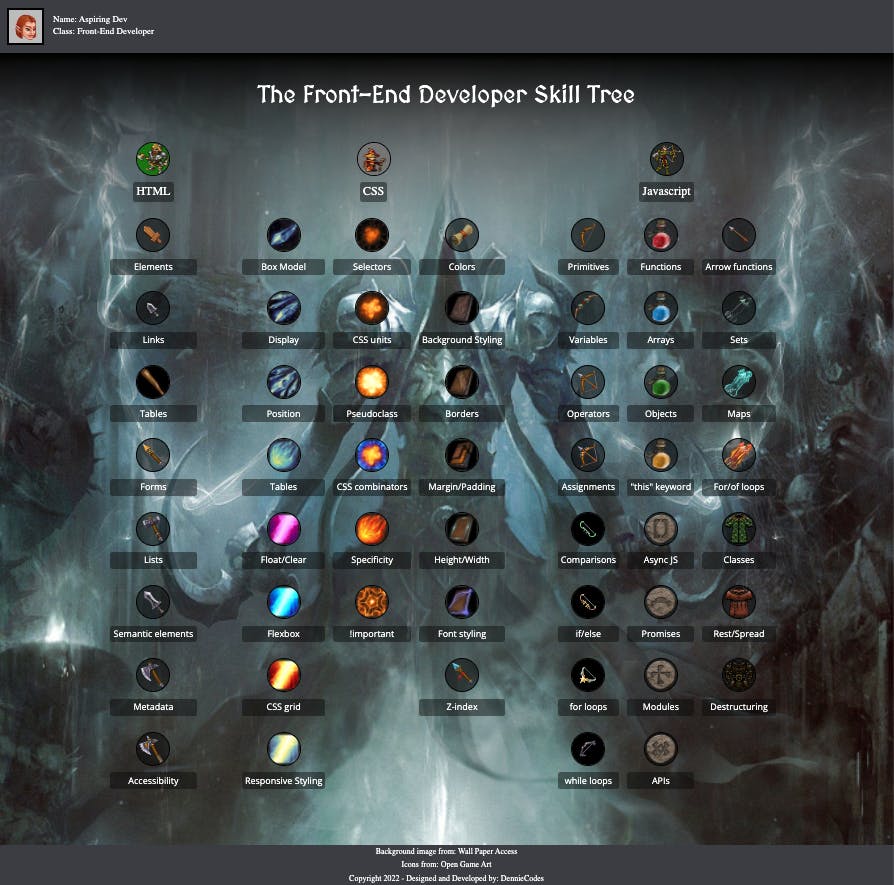
The next step was to build out the design responsively from mobile, to tablet and to desktop:

Summary
After completing my project I submitting it to Replcon and posted in on Twitter: Tweet. The contest results were announced during the contest and I received an honorable mention for best design.
Afterwards, there were people who messaged me about the project and asked for additional features such as the ability to save their progress, customize the skill trees with their own values and to change the character's avatar image, name and class. I've added these features onto the Kanban board and am looking forward to building them into the project in the future.